Responsive UX-Design:
Der lange Weg zum User
Das Design im World Wide Web nimmt die mobile Nutzererfahrung konsequenter in den Fokus: Aus Responsive Web Design wird Responsive UX-Design.
Agenda
01 Einleitung: Steigende mobile Nutzung verändert Designstandards im WWW
02 Responsive Web Design: Anpassung an Viewports
03 Graceful Degradation: Aus der Fülle der Möglichkeiten
04 Mobile First Design als Spielart von Progressive Enhancement
05 Was ist Responsive UX-Design?
06 Prozess des Responsive UX-Design
07 Technologische Voraussetzungen von Responsive UX-Design: alles Standard
01
Einleitung: Steigende mobile Nutzung verändert Designstandards im WWW
Die mobile Internetnutzung verzeichnet seit Jahren hohe Steigerungsraten. Die Werte variieren von Region zu Region. Gemessen an der Zeit, die User in die Internet-Nutzung investieren, liegt die mobile Nutzung in Asien und Afrika weit vor der Desktop-Nutzung. In den USA liegt Mobile ebenfalls vorn, wobei der Vorsprung derzeit noch geringer ist. Selbst in traditionell starken Desktop-Ländern wie Deutschland nimmt die mobile Internet-Nutzung mittlerweile etwas weniger als die Hälfte der Zeit ein, die Nutzer insgesamt online sind.
Hier und da hört man bereits Stimmen, die den Anfang vom Ende der Smartphone-Dominanz im mobilen Markt verkünden. Aber trotz Wearables und Voice-Interfaces sind die kleinen Touchscreen-Computer mit eingebautem Telefon immer noch unsere erste Wahl bei der mobilen Internetnutzung.
Der weitaus größte Zeitanteil mobiler Internetnutzung via Smartphone fällt auf Mobile Apps. Also auf Apps, die über einen App Store geladen und über das Betriebssystem fest auf dem Gerät installiert werden. In den USA liegt der
In den USA soll der Zeitanteil von Mobile Apps bei ca. 87% liegen. Entsprechend macht ein weitaus geringerer Zeitanteil von ca. 13% den Zugriff auf die mobilen Websites des Word Wide Web aus, die über eine URL in mobilen Browsern wie Chrome oder Safari aufgerufen werden.
Die Zahlen lassen sich sicherlich nicht ohne weiteres auf alle Erdregionen und Zielgruppen übertragen. Es ist davon auszugehen, dass sie für Hardcore-Mobile-Gamer anders aussehen als für Business-Zielgruppen. Aber sie zeigen doch eine Tendenz an. Der mobile User verbringt den überwiegenden Teil seiner Online-Zeit in Mobile Apps, den kleineren im Word Wide Web.
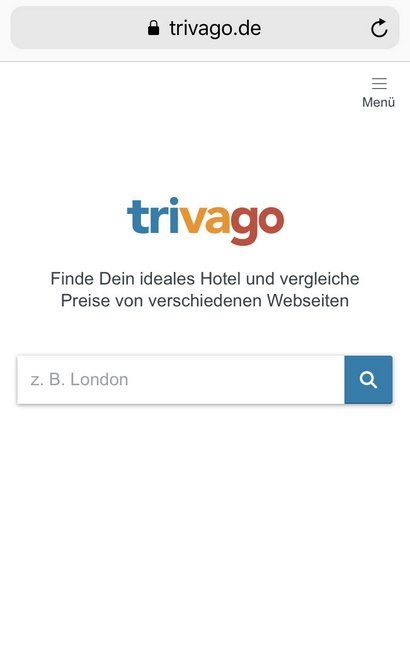
Der hohe Zeitanteil von Mobile Apps geht unter anderem darauf zurück, das besonders zeitintensive Aktivitäten wie Gaming, Musik-Streaming und Social-Media-Kommunikation über sie erfolgen. Um umgekehrt den Wert der deutlich geringeren Nutzungszeit einzuschätzen, die mobile User im WWW verbringen, sind zwei Aspekte zu beachten. Zum einen gehen die mobilen User häufig nur kurz ins WWW, was sich mit ihrem Suchverhalten erklären lässt. Für speziellere Suchen werden zwar auch die Suchfunktionen von Mobile Apps genutzt, wie die Produktsuche der Amazon-App oder die Hotelsuche in Reise-Apps. Für die allgemeine Suche und die ersten Runden speziellerer Suchen ist aber Google auch für den mobilen User die primäre Anlaufstelle. In den USA übersteigt das Volumen der mobile Google-Suche mittlerweile sogar das Desktop-Suchvolumen. Und Google führt uns nunmal ins Web. Zum anderen verzeichnen Mobile Websites mehr Besucher (Unique Visitors) als Apps.
Im Ergebnis kann man sagen, dass Apps den User besser binden. Auch bei der Conversion liegen sie vorn. Aber beim Gefunden-Werden und bei der Gewinnung neuer Kontakte spielen Mobile Websites eine zentrale Rolle.

Trotz des verlockend hohen Zeitbudgets, das User in Mobile Apps investieren, lohnt es sich für viele Unternehmen nicht, eigene Apps zu entwickeln. Die Gründe dafür sind vielfältig und bedingen sich gegenseitig. Zunächst fällt der größte Anteil der mobilen App-Nutzung im Gaming-Bereich und auf großen Plattformen für Social Media, Entertainment und eCommerce an. Hier sind die meistgenutzten Apps angesiedelt. Für viele Unternehmen ist es relevant, als Organisation oder mit den eigenen Produkten auf den erfolgreichen Plattformen vertreten zu sein, um auf diesem Wege an deren großem Marktanteil der mobilen Internetnutzung zu partizipieren. Aber eine eigene zu den etablierten Anbietern konkurrenzfähige eCommerce-App oder gar Social-Media-App herauszubringen, liegt kaum in ihrem Interesse und noch weniger im Rahmen ihrer Möglichkeiten. Die Marktmechanismen wie der bekannte Netzwerkeffekt arbeiten für die etablierten Anbieter. Selbst der Launch einer Special Interest App kommt für viele Unternehmen nicht in Frage. Die Entwicklung und der Unterhalt einer Mobile App kann recht kostspielig sein, da ein lückenloses Angebot die beiden großen mobilen Betriebssysteme Android und iOS berücksichtigen muss. Außerdem haben es kleinere Special Interest Apps und Apps von unbekannteren Anbietern im Normalfall nicht einfach, sich durchzusetzen. Sie werden seltener genutzt, oft erst gar nicht aus dem App Store geladen.
Daher realisieren viele Unternehmen ihre Präsenz im mobilen Internet nach wie vor in erster Linie über eine Website. Eine Website unterhalten sie zumeist ohnehin. Sie kann mit vergleichsweise wenig Aufwand so aufgesetzt werden, dass sie auf mobilen Endgeräten benutzbar bleibt.
Ein Vorteil mobiler Websites gegenüber Mobile Apps besteht darin, dass sie über eine Google-Suche gefunden werden und direkt zugänglich sind. Für die Neukundengewinnung ist das Ranking in der mobilen Suche, aber auch die Qualität der mobilen Website relevant. Ist ein potentieller Kunde auf einer mobile Website angelangt, steht diese in Sachen Nutzererfahrung in direkter Konkurrenz zu den vielgenutzten Mobile Apps. Aufgrund ihrer Dominanz in der mobilen Nutzung sind es nämlich die beliebten Mobile Apps, die unsere Benchmarks in der Nutzererfahrung setzen. Umgekehrt konnten sie diese Dominanz auch nur deshalb erlangen, weil sie konsequent an der Verbesserung der mobilen Nutzererfahrung gearbeitet haben.
Um dem mobilen Besucher einer Website eine adäquate Nutzungserfahrung anzubieten, orientierten sich Webdesigner in der ersten Dekade des mobilen Netzes vor allem an zwei Design-Paradigmen, gern auch in ihrer Kombination: zum einen Responsive Web Design und zum anderen Mobile First Design. Beiden Ansätzen ist gemeinsam, dass sie es einem Website-Betreiber ermöglichen, sowohl Desktop-Computer als auch mobile Endgeräte aus einer Applikation und Codebasis heraus zu versorgen. Die daraus entstehenden Kostenvorteile in Entwicklung und Wartung sind wohl das größte Plus gegenüber Lösungen, die separate Anwendungen für Desktop und Mobile vorsehen.
Lange galt das Gespann aus Responsive Web Design und Mobile First Design als Königsweg des Webdesigns im Mobilzeitalter. In den letzten Jahren hat sich die Lage verändert, was wohl auf die Konkurrenz mobiler Websites zur herausragenden Nutzererfahrungen bei Mobile Apps zurückgeht. Die Insights, die in der Entwicklung und dem Betrieb von Mobile Apps systematisch und datengestützt über die Nutzung gewonnen werden, sickern nach und nach in den Webentwicklungsprozess ein. Zudem wirken sich neuere Technologie-Trends wie Progressive Web Apps positiv aus. Nach und nach integrieren Browser immer mehr App-mäßige Funktionen wie Offline-Funktionalität oder Push-Notifications. Mobile Websites können immer mehr wie Mobile Apps funktionieren und sollen sich über das Design auch so anfühlen.
In der Konsequenz beschäftigen sich Webentwicklungsteams stärker mit dem mobilen User – seinen spezifischen Bedürfnissen, Gewohnheiten und Verhaltensweisen. Aus Responsive Web Design wird Responsive UX-Design. UX steht bekanntlich für User Experience, den englischen Begriff für Nutzererfahrung. Zwar dienen Responsive Web Design und Mobile First Design dazu, die Nutzererfahrung mobiler User deutlich zu verbessern. Aber sie erreichen diese Verbesserung, indem sie den User über einen Umweg adressieren. Wie wir noch sehen werden, verläuft dieser Umweg beim Responsive Web Design über die Breite des Viewports und die Idee der Größenanpassung, beim Mobile First Design über die initiale Orientierung an schwachen Systemen.
Um diesen Gedanken verständlich zu machen, erläutere ich zunächst, was im Kern unter Responsive Web Design und Mobile First Design verstanden wird. Dann stelle ich heraus, was sich mit der Wende zum Responsive UX-Design entscheidend ändert. Dabei lege ich den Fokus auf die mobile Ausprägung des Responsive UX-Design, weil die Veränderung hauptsächlich hier stattfindet.
02
Responsive Web Design: Anpassung an Viewports
Als 2007 das erste iPhone auf den Markt kam, begannen Designer und Entwickler sich Gedanken darüber zu machen, wie Websites auf mobilen Geräten mit kleinen Touchscreens dargestellt und komfortabel benutzbar gemacht werden sollten. Die rasend schnelle Entwicklung des Marktes für mobile Endgeräte, aber auch für Desktop-Monitore, bescherte ihnen in kürzester Zeit eine Fülle verschiedener Bildschirmdimensionen. Design-Ansätze, die mit festen Größen operierten, erwiesen sich zunehmend als untauglich.
Ein Beitrag von Ethan Marcotte aus dem Jahr 2010 gilt als Ausgangspunkt nicht unbedingt der Idee als solcher, aber der breiten Diskussion und flächendeckenden Verbreitung von Responsive Web Design (oft auch verkürzt mit Responsive Design benannt). Das Konzept besteht darin, die Größendarstellung von Inhaltselementen wie Texten, Bildern und Spalten, die Grid-Struktur insgesamt und die Navigationselemente entsprechend der Bildschirmgröße des Endgeräts dynamisch im Browser anzupassen. Hierzu werden die Möglichkeiten von Media Queries genutzt, mit denen die Breite des Viewports abgefragt werden kann. Basierend auf der aktuellen Breite des Anzeigebereichs führt dann der Browser die vorgesehenen CSS-Befehle für die jeweilige Darstellungsvariante aus.
Wenn heute von Responsive Web Design die Rede ist, werden seine verschiedenen Unterarten in der Regel nur noch selten thematisiert. Verbreitet ist vor allem die Variante des Adaptive Designs, die nicht mit einer kontinuierlichen Größenanpassung der Inhaltselemente, sondern mit sogenannten Breakpoints arbeitet. Mit den Breakpoints versuchen Designer die Schwellenwerte typischer Bildschirmgrößen im CSS zu repräsentieren: z.B. von XL für Widescreen-Monitore bis XS für kleine Touchscreens.
Durchgesetzt hat sich der adaptive Ansatz vielleicht unter anderem deshalb, weil ein Breakpoint für bestimmte responsive Verfahren wie das Umbrechen der permanent sichtbaren Desktop-Navigation in eine ausklappbare mobile Navigation ohnehin notwendig war. Außerdem bringt Bootstrap als das beliebteste responsive Frontend-Framework den adaptiven Ansatz als Standard mit. Drittens bietet Adaptive Design den Vorteil, bereits verschiedene Gerätetypen mit potentiell unterschiedlichem Nutzungsverhalten im CSS repräsentieren und mitdenken zu können.
Das Breakpoint-Prinzip kann für Webentwicklungsteams also durchaus der Zugang zum UX-Design sein. Aber Responsive Web Design behandelte Breakpoints oftmals als eine Kategorie des User-Interface-Designs. Der Unterschied wiederum zwischen User-Interface-Design und User-Experience-Design – also zwischen UI- und UX-Design – besteht eben vor allem darin, wie stark die verschiedenen Nutzungskontexte berücksichtigt werden. Während für das UI-Design die Gestaltung der grafischen Benutzeroberfläche im Fokus steht, denkt UX-Design konsequent in Nutzungskontexten. Und Responsive Web Design wurde in der Tendenz eher als eine Form von UI-Design angewendet. Die Breakpoints wurden in erster Linie für die (bisweilen recht mechanische) Größenanpassung eingesetzt.
Responsive Web Design spielt noch bei Webangeboten eine Rolle, die auf dem Desktop und im mobilen Bereich mit eigenständigen Applikationen oder zumindest separaten Frontend-Layern (z.B. gespeist aus einem Headless-CMS) aufwarten. Denn auch im mobilen Bereich, wenn man also Desktop-Bildschirme ausklammert, hat man es mit einer solchen Vielzahl an Bildschirmgrößen zu tun, dass eine responsive Lösung notwendig wird.
Der Hauptanwendungsbereich von Responsive Web Design besteht darin, alle Bildschirmgrößen aus einer Applikation und Datenquelle zu bedienen. Responsive Web Design ist also im Grundsatz auf einen sehr pragmatischen Kompromiss angelegt: Das Webangebot wird an verschiedene Bildschirmgrößen angepasst, was niemals zu perfekten Ergebnissen für alle Darstellungen führt. Der für viele Anwender unwiderstehliche Vorteil besteht in der Einfachheit der Lösung, die den Aufwand für Entwicklung, Wartung und Pflege des Webangebot enorm reduziert gegenüber komplexeren Szenarien.
03
Graceful Degradation: aus der Fülle der Möglichkeiten
Der zweite Designansatz, der in der ersten Dekade des Mobilzeitalters große Bedeutung erlangte ist derjenige, des Mobile First Designs. Es handelt sich hierbei um eine spezielle Ausprägung des Prinzips Progressive Enhancement, was soviel wie schrittweise Verbesserung bedeutet. Progressive Enhancement lässt sich vielleicht am besten beschreiben, indem man es mit seinem entgegengesetzten Prinzip vergleicht, das zuvor der Standard in der Webentwicklung war. Als mobiles Internet noch die Ausnahme darstellte und Entwickler sowie Anwender gerade begannen, sich an leistungsfähigen Festnetzleitungen zu erfreuen, wendete man nämlich das Prinzip der Graceful Degradation an, was man in etwa mit eleganter Verschlechterung oder auch würdevoller Herabstufung übersetzen könnte.
Bei der Graceful Degradation gingen Entwicklungsteams vom stärksten System aus – also einem neueren Desktop-Computer mit neuem Browser und guter Netzanbindung. Sie entwickelten die Website oder Web App aus der Fülle ihrer Möglichkeiten. Erst im späteren Projektverlauf wurde die Anwendung unter schlechteren Bedingungen getestet: in mobilen Netzen sowie auf mobilen und veralteten Endgeräten, aber auch in nicht mehr aktuellen Browser-Versionen. Fehldarstellungen und Fehlfunktionen wurden soweit wie möglich beseitigt, indem der Funktionsumfang reduziert oder ein Workaround gefunden wurde. Auf Kundenseite war entweder eine hohe Fehlertoleranz oder das Zusammenkommen von reichlich Geduld und ausreichendem Budget-Puffer hilfreich.
In der Praxis führte das Prinzip der Graceful Degradation zu diversen Problemen. Weil schwache Systeme oft erst im letzten Drittel der Entwicklungsphase berücksichtigt wurden und der näher rückende Liefertermin (wie wir alle wissen) ohnehin enormen Druck erzeugen kann, waren die Ergebnisse unter schlechten Systembedingungen meist nicht zufriedenstellend. Man nahm sich oft kaum die Zeit, die Inhalte für die mobile Version angemessen anzupassen, sondern reduzierte dort, wo es möglich oder notwendig war. Außerdem war die Erweiterung des Webprojekts eine echte Herausforderung, da jede Ergänzung in schwächeren Systemen durchgetestet und optimiert werden musste. Wer schon einmal versucht hat, einem Kunden den Mehraufwand für die Optimierung einer Zusatzfunktion für ältere Versionen des Internet-Explorers zu vermitteln, weiß sehr genau, welch diplomatische Fähigkeiten die Graceful Degradation den Projektmanagern mitunter abverlangte.

04
Mobile First Design als Spielart von Progressive Enhancement
Progressive Enhancement funktioniert genau andersherum. Man geht vom schwächsten System aus und erweitert die Funktionen und Inhalte schrittweise entsprechend den Möglichkeiten stärkerer Systeme. Im Zentrum von Mobile First Design als einer Spielart des Progressive Enhancement steht folgender Grundgedanke: Der Kernnutzen der zu entwickelnden Website oder Web App soll in allen (zumindest in allen halbwegs modernen) Browsern verfügbar sein – und zwar so weit wie möglich unabhängig von Netz und Endgerät.
In dieser Perspektive ändert sich die Denkweise des Entwicklungsteams fundamental. Das Team geht zunächst daran, den Kernnutzen der Webanwendung konzeptionell herauszudestillieren. Im anschließenden Entwicklungsprozess geht man vom schwächsten System aus und sucht entsprechend nach einer Möglichkeit, den Kernnutzen unter den schlechtesten Bedingungen bereitzustellen. Dies ist im Mobile First Design in der Regel ein älteres Smartphone mit kleinem Bildschirm, veraltetem Betriebssystem und entsprechend überholter Browser-Version – natürlich in einem schwachen Netz. Es gilt: If my site can make it there, it will make it anywhere.
Wird die Webanwendung in stärkeren Systemen ausgeführt, kommen zusätzliche Funktionen und Inhalte hinzu. Die Möglichkeiten des jeweiligen Browsers können über Feature Detection abgefragt werden. Das jeweilige Feature der Web App steht nur bei erfolgreicher Abfrage zur Verfügung. Dies bietet den Vorteil, dass die Anwendung leicht erweitert werden kann, wenn bestimmte Browser neue Funktionen integrieren. Denn das aufwändige Testen und die vertrackte Lösungssuche der Graceful Degradation für schwächere Systeme fällt weg. Für diese Systeme werden die neuen Funktionen schlicht nicht realisiert.
Der Prozess des Mobile First Designs kommt der gesamten Webanwendung zugute, auch in der Desktop-Version. Die Performance der Anwendung wird von Beginn an stark berücksichtigt. Die Fokussierung auf den Nutzen verringert die Gefahr, sich in seinen technischen Möglichkeiten zu verlieren. Das Team arbeitet eine Rangfolge an Nutzen, Funktionen und Inhalten ab, die nach ihrem Wert für den User priorisiert werden. Dabei sind die wichtigsten Nutzen im Projektverlauf zuerst an der Reihe. In der Endphase des Projekts werden dann im Idealfall zusätzliche Nutzen für stärkere Systeme umgesetzt. Dieser Prozess kann nach dem Live-Gang leicht fortgeführt werden. Die Webanwendung wird als Prototyp betrachtet, der permanent verbessert und erweitert wird, wobei der Kernnutzen immer funktionstüchtig bleibt.
Mobile First Design ist in seinen Auswirkungen auf den Designprozess ambitionierter als Responsive Web Design allein. Es kann aber auch als eine Variante eines responsiven Designansatzes angesehen werden, weil es beim Mobile First Design ebenso um eine flexible und pragmatische Anpassung einer Website und Codebasis an die technischen Rahmenbedingungen und zum Teil auch die Nutzungssituation geht.

05
Was ist Responsive UX-Design?
Zwar haben sowohl Responsive Web Design als auch Mobile First Design das Ziel, die Nutzererfahrung auf mobilen Endgeräten zu verbessern. So stellt Responsive Web Design die Benutzbarkeit einer Website über ihre Anpassung an verschiedene Bildschirmgrößen erst her. Ohne einen Kernnutzen, wie ihn wiederum Mobile First Design gewährleistet, kann von sinnvoller Nutzung erst gar keine Rede sein. Aber aus der heutigen Perspektive zeigt sich, dass beide Designansätze nicht konsequent genug zwischen Desktop- und mobiler Nutzung unterscheiden. Beide Ansätze unterstellen implizit oder explizit ein durchgängiges Nutzungsinteresse für Desktop und Mobile. Nichts anderes drückt eine Vorgehensweise aus, in der die Größenverhältnisse und das Grid einer Website responsiv an die Breite des Viewports angepasst werden oder ein Kernnutzen progressiv je nach Systemstärke erweitert wird.
Wir wissen heute aber, dass sich das Nutzungsinteresse und auch die konkrete Nutzung mobiler User stark von den Bedürfnissen der Desktop-User unterscheiden kann – auch wenn es sich um dieselben Personen handelt. User suchen mobil anders als auf dem Desktop, sie kaufen anders ein, sie nutzen soziale Medien anders. Sie haben mobil schlicht andere Interessen als am Desktop. Dieses Wissen verdanken wir zu großen Teilen den Entwicklern von Mobile Apps. Es handelt sich um in der Praxis erworbenes und bewährtes Wissen. Der heutige agile Entwicklungsprozess von Apps, ob für Desktop oder Mobile, besteht in einer Abfolge von Prototypen, die immer wieder getestet und verbessert werden. Dieses Wissen geht in Folgeprojekte in Form von Insights und Personae ein, die wiederum als Hypothesen behandelt und im Prototyping und Testing bestätigt oder widerlegt werden.
Die hier zu Tage tretende Insuffizienz der vormals dominanten Ansätze des Webdesigns wird bereits breit diskutiert. Neue Konzepte und Begriffe werden ins Spiel gebracht. Ein Vorschlag besteht zum Beispiel im Konzept eines User First Designs, das die unterschiedlichen Nutzertypen und -Situationen sowie ihre Bedürfnisse in den Mittelpunkt der Designentwicklung stellt. Ein anderer ähnlicher Ansatz findet sich darin, die verschiedenen Nutzungsweisen aus der Perspektive einer User Journey im zeitlichen, inhaltlichem oder logischen Zusammenhang zu betrachten, was zu einem Journey-Driven Design führen soll.
Beide Vorschläge erfassen zwar das beschriebene Problem, indem sie den Kontext der Nutzung zum Gegenstand des Designs machen. Sie schlagen jedoch Lösungswege vor, die den entscheidenden Erfolgsfaktor von Responsive Web Design und Mobile First Design vernachlässigen: nämlich deren pragmatischen und kostensparenden Kompromiss-Charakter. Wenn die adäquate Versorgung verschiedener User-Typen tatsächlich strikt an erster Stelle berücksichtigt wird oder wenn konsequent auf die verschiedenen Touchpoints einer User-Journey hin entwickelt wird, dürfte die Wahrscheinlichkeit groß sein, dass bestimmte Webprojekte auf mehrere, parallel betriebene Anwendungen für verschiedene Nutzungsszenarien hinauslaufen. Das kann für den User von Vorteil sein und die Akzeptanz eines Projekts in der definierten Zielgruppe erhöhen. Vor allem aber ist eine solche Vorgehensweise sehr aufwändig. Daher stellten User First und Journey-Driven Design für viele Unternehmen keine realistisches Szenarien dar.
Deshalb schlage ich vor, den Begriff des Responsive Web Designs aufgrund seiner erfolgreichen Pragmatik zu einem Responsive UX-Design weiterzuentwickeln. Diese Herangehensweise bietet nicht nur den Vorteil, dass als Prämisse der Webentwicklung erhalten bleibt, alle Endgeräte mit einer konsistenten Anwendung zu versorgen. Sie ermöglicht es uns Beratern auch, einen im Kundenkreis weitgehend bekannten und eingeführten Begriff in leicht veränderter Form weiterhin zu nutzen. Gleichzeitig kann die wichtige Verschiebung des Webdesigns in Richtung User Experience unter dem Begriff Responsive UX-Design für mobile Websites angemessen thematisiert und konzeptionell ausgearbeitet werden.
06
Prozess des Responsive UX-Design
Stellen Sie sich vor, Sie möchten mir Ihrer Familie in den Zoo gehen. Im Vorfeld nutzen Sie die Desktop-Website des Zoos, um Ihren Besuch ein wenig vorzubereiten. Vielleicht buchen Sie auch Tickets online, um am Wochenende nicht in der Schlange stehen zu müssen. Vor Ort im Zoo ist Ihr Nutzungsinteresse an der Zoo-Website völlig anderer Natur. Es kann nicht aus dem Kernnutzen, den Sie im Vorfeld ihres Besuchs von der Zoo-Website erwarten, destilliert werden. Denn einmal im Zoo möchten sie z.B. ein bestimmtes Gehege auf einer interaktiven Karte finden oder die Uhrzeit einer Tierfütterung in Erfahrung bringen. Vielleicht möchten sie zusätzliche Informationen über eine Tierart erhalten, die sie sich gerade anschauen. Oder Sie möchten sich eine Audio-Führung anhören.
Selbst bei Webangeboten, bei denen man intuitiv schnell ähnliche Nutzungsinteressen für Desktop und Mobil unterstellt, lohnt sich es sich oft, mittels einer exakten und datengestützten Analyse genauer hinzuschauen. Wer kauft in einem Online-Shop über den Desktop, wer mobil? Wie verhalten sich die Kunden jeweils genau? Möchten die mobilen Besucher einer Human Resources Site wirklich dasselbe wie die Desktop-Besucher? Was machen mobile User eigentlich auf Content-reichen Corporate-Websites?
Responsive UX-Design ist die richtige Lösung für diese Szenarien und Fragen. Sein Prinzip geht nicht automatisch von einem durchgängigen Kernnutzen aus, sondern versucht die Nutzungssituationen in ihren Spezifika zu erfassen. Im Designprozess werden verschiedene Nutzungsszenarien in Use Cases und User Personae übersetzt. Diese werden dann den entsprechenden Endgeräten und den sie repräsentierenden Breakpoints zugeordnet. Dabei geht Responsive UX-Design pragmatisch und kostenbewusst vor: Um die Komplexität in Grenzen zu halten, empfiehlt es sich, sich auf die wichtigen Personae bzw. User-Gruppen zu beschränken: z.B. auf eine für mobile und eine für Desktop-Nutzung. Die mittelgroßen Bildschirme von Tablets werden bewusst vernachlässigt, es sei denn, sie sind für den Erfolg der zu entwickelnden Website oder Web App entscheidend.
Nach dem Prinzip des Progressive Enhancements wird zunächst die mobile Version entwickelt. Progressive Enhancement bezieht sich heute zwar immer noch, aber weniger stark und nur unter anderem auf die Qualität der Netze und die Leistungsfähigkeit der Endgeräte. Zwar gibt es nach wie regionale Unterschiede in der Netzqualität, doch haben sich die mobilen Netze insgesamt deutlich verbessert. Die Hardware hat Riesensprünge gemacht, so dass heute mit geringem Budget ein leistungsstarker mobiler Computer in Form eines Smartphones erworben werden kann. An zusätzlicher Bedeutung gewonnen hat Progressive Enhacement, wenn es darum geht, App-Funktionalitäten über das WWW bereitzustellen, wie dies bei Progressive Web Apps geschieht. Hier sind aber nicht in erster Linie die Beschränkungen von Netzen und Hardware zu berücksichtigen, sondern die Browser-Kompatibilität zu bestimmten Funktionalitäten sowie die Besonderheiten der mobilen Betriebssysteme und Endgeräte.
Responsive UX-Design geht aber noch über das Progressive Enhancement hinaus, indem bei der Entwicklung von Web-Anwendungen in Richtung starke Systeme eben nicht nur das Umbrechen des Designs und die Erweiterung der Funktionen berücksichtigt wird, sondern vor allem auch eventuelle Verschiebungen im Nutzungsinteresse.
07
Technologische Voraussetzungen von Responsive UX-Design: alles Standard
Responsive UX-Design benötigt keine speziellen Technologien, sondern wird mit den Standards der Frontend-Entwicklung HTML5, CSS3 und JavaScript realisiert. Es handelt sich eher um eine spezifische Weise, diese Standardtechnologien einzusetzen. Alle einschlägigen Frameworks, Bibliotheken und CMS können verwendet bzw. entsprechend adaptiert werden. Allerdings sollten die technischen Voraussetzungen rfüllt sein, die heute für Websites im Allgemeinen gelten. Das bedeutet im Wesentlichen einen schnellen Webserver und leichtgewichtigen Code. Lazy-Loading für Medien und asynchrones Laden für programmatische Ressourcen sollten, sofern möglich, eingesetzt werden.
08
Designprinzipien von Responsive UX-Design
Responsive UX-Design ist ein bereits deutlich erkennbarer Trend des aktuellen Webdesigns. Designer überall auf der Welt machen ihre Hausaufgaben und orientieren sich an der vorbildlichen Nutzererfahrung von Mobile Apps. Sie entwickeln Responsive Web Design weiter zu Responsive UX-Design und orientieren sich dabei an dem Anspruch:
Auf dem Desktop wird eine moderne Website oder Web App ausgeliefert. Auf dem Smartphone fühlt sich Responsive UX-Design ähnlich wie eine Mobile App an.
Entsprechend werden beim Responsive UX-Design erfolgreiche Strategien des Mobile-App-Designs auf mobiles Webdesign übertragen. Aber mit Augenmaß für Aufwand und Machbarkeit, da es notwendig ist, die Komplexität der Nutzererfahrung auf die im Budgetrahmen realisierbaren Optionen zu reduzieren. Um diese Transformationsarbeit zu veranschaulichen skizziere ich einige der zentralen Prinzipien des Responsive UX-Designs. Diese Liste ist sicherlich nicht komplett. Mir geht es darum, das Grundprinzip von Responsive UX-Design und seine Auswirkungen auf die Gestaltung der Benutzeroberfläche (also das UI-Design) im Detail besser verständlich zu machen.
#1 Eine Seite – eine Aufgabe
Gute Apps bündeln unsere Aufmerksamkeit nach dem Prinzip: one screen – one task. Eine Hauptaufgabe wird uns zentral präsentiert, alles andere ist über Steuerelemente oder erst nach Erledigung der Aufgabe zugänglich.
Responsive UX-Design muss demnach dafür sorgen, dass die mobile Version einer Websites mit möglichst einfachen Seitentypen arbeitet. Ein einfacher Seitentyp ist gegeben, wenn auf einen zentralen Nutzen fokussiert wird – sei es ein Feature, eine zusammenhängende Argumentation oder ein Thema. Dabei ist nicht allein Mut zum Weglassen gefragt, sondern systematisches Prototyping und Testing. Es geht nicht um schlichte Anmutung, sondern darum, dass die mobile Website für den User gut funktioniert.
So klar und einfach sich dieses Prinzip auch darstellt, in der Praxis ist beim Kunden nicht selten schwer durchzusetzen. Besonders schwer fällt es Kunden oft, die wichtigste aller Seiten konsequent auf das jeweilige Nutzungsinteresse auszurichten und zu reduzieren: die Startseite. Für viele Unternehmen ist die Desktop-Nutzung ihrer Website immer noch sehr wichtig, was selbstverständlich im Prozess des Responsive UX-Design auch herausgearbeitet wird. Bisweilen können sich die Verantwortlichen jedoch nicht ohne weiteres von ihren Desktop-Vorstellungen lösen, um eine schlanke mobile Version zu ermöglichen.
Eine typische Desktop-Startseite zeigt heute im First View ein Carousel oder ein Hintergrund-Video mit Call-to-Action – häufig Fullscreen. Darunter lässt sie einige Teaser oder Argumente mit Icons oder anderen Bildelementen folgen, um dann Kunden-Projekte, Produkte oder Blog-Artikel vorzustellen, vielleicht noch gefolgt von Features wie einer interaktiven Karte und einem Large Footer. Im Standard Responsive Web Design würde eine solche Startseite in einen endlosen heterogenen Scroll-Bereich umbrechen, was keine gute Lösung für die mobile Nutzererfahrung darstellt. Dennoch ist oftmals viel Überzeugungskraft gefragt, um den Kunden dazu zu bewegen, einige seiner tollen Funktionen oder Infos nicht auf der mobilen Startseite zu platzieren.
#2 Funktion vor visueller Corporate Identity
Für jede Webanwendung – gleichgültig ob Desktop oder mobile – gilt, dass die vom User gewünschte Funktion Vorrang vor der visuellen Inszenierung der Corporate Identity des Anbieters besitzen sollte. Die gute Funktionalität und die adäquate Nutzererfahrung sind als Markenbotschafter wichtiger als rein visuelle Elemente. Auf dem Desktop wirkt sich dieser Grundsatz nicht so stark aus, weil hier bei den heutigen Bildschirmauflösungen in der Regel genug Raum für beides bleibt. Auf kleinen Screens ist die friedliche Koexistenz nicht ohne Weiteres zu bewerkstelligen. Oft ist es sinnvoll, atmosphärische und raumgreifende Gestaltungselemente wegzulassen, die für die Marke typisch, aber nicht essentiell sind. Jeder verfügbare Pixel sollte auf den angebotenen Nutzen hinarbeiten.
#3 Flache Navigationsstrukturen
Apps zeichnen sich durch intuitive Bedienung aus. Der User benötigt keine übersichtliche Blaupause aller Unterbereiche, weil er das, was er (als Nächstes) braucht unmittelbar erreichen kann.
Kleinere Websites können dieses Prinzip meist sehr gut für ihre mobile Variante adaptieren. Bei größeren Websites wie beispielsweise Corporate Sites mit unzähligen durchstrukturierten Unterkategorien fällt dies schwerer. In der Desktop-Variante geben sie dem User oft einen Überblick mittels einer Mega-Dropdown-Navigation, in der manchmal vier Navigationsebenen angezeigt werden.
Soll in der mobilen Variante nicht abgespeckt werden, ist es weiterhin die Aufgabe der Hauptnavigation, alle Ebenen in geeigneter Form abzubilden. Beispielsweise kann ein Slide-Effekt zwischen den Ebenen das App Feeling ein wenig retten. Die Hauptnavigation und nur diese sollte über das Hamburger-Icon ausgeklappt werden. Es sollte also kein zweites Hamburger-Icon für eine zusätzliche Sidebar oder ein Modal-Menu benutzt werden.
Außerdem sind für viele Websites in der mobilen Darstellung weitere Navigationselemente sinnvoll, die einen direkteren Zugang zu wichtigen Bereichen ermöglichen, ohne dass sie wie die Hauptnavigation eine Gesamtübersicht herstellen müssen. Für mobile Websites kommen beispielsweise in Frage:
- Sidebars, die App-mäßig seitlich in den Viewport fahren, während sich der Rest des Screens verdunkelt.
- Modal-Menus, die ausgeklappt einen bestimmten Bereich des Screens belegen, der Rest ist wie bei den Sidebars verdunkelt.
- Such-Elemente, die als Fullscreen-Search oder permanente On-Screen-Search realisiert werden.
- Feste Navigationselemente, wie z.B. eine am unteren Bildschirmrand fixierte Navigationsleiste, über deren Icons sich einige der Grundfunktionen oder Basis-Informationen direkt ansteuern lassen.
- Ein Back-Button, der auf allen Seiten außer der Startseite erscheint, um eine Ebene zurück zu gelangen.

#4 Portraitmodus first
Untersuchungen haben ergeben, dass User ihre Smartphones in unterschiedlicher Weise halten, abhängig von der zu erledigenden Aufgabe und dem Kontext. Steven Hoober hat sechs verschiedene Bedienhaltungen identifiziert, davon fünf im Portrait-Modus und eine im Landscape-Modus, wobei die Daumenbedienung insgesamt dominiert. Es entspricht dem pragmatischen Grundgedanken von Responsive UX-Design, sich auch hier angemessen zu fokussieren. Wenn es also keinen besonderen Grund gibt, eine Mobile Website für den Landscape-Modus zu optimieren, ist es ratsam, sich an den Portrait-Modus mit Daumenbedienung zu halten. Ob eine weitere Differenzierung für bestimmte Seitentypen sinnvoll ist, muss im Einzelfall entschieden werden.

#5 Vertikale Bewegung: Scrolling
Das Umbrechen von Content-reichen Websites in eine Endlos-Scroll-Variante auf mobilen Geräten gilt als eines der Hauptprobleme von Responsive Web Design. Aus der Perspektive von Responsive UX-Design stellen lange Scrollbereiche jedoch nur dann ein Problem dar, wenn es sich wie oben erwähnt um heterogenen Content handelt. Endlos-Scrollen bei gleichartigem Content wird vom User durchaus akzeptiert.
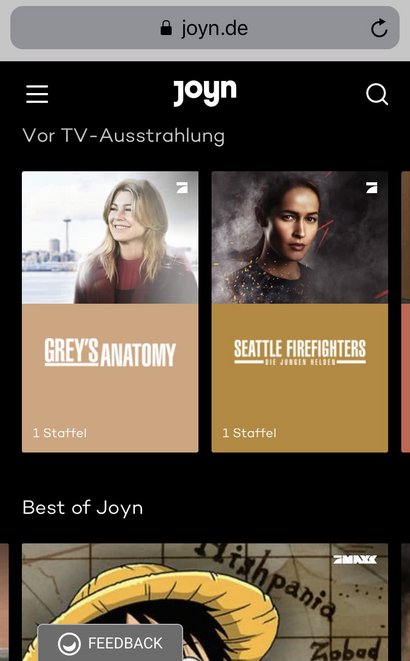
Lernen kann man von Social Media Apps wie Twitter, deren Feeds in der Regel aus Cards mit gleichartigem Content bestehen. Lese-Apps bzw. deren mobile Websites wie medium.com können als Vorbild dienen, wenn längere zusammenhängende Texte organisiert werden sollen. Bei strukturierten Texten wie z.B. FAQ bietet sich der Einsatz von Accordion-Elementen an, um die Monotonie des Scrollens zu unterbrechen und die einzelnen Fragen schneller zugänglich zu machen.
#6 Horizontale Bewegung: Sliding
Horizontales Scrollen ganzer Seiten ist bereits bei Desktop-Websites eine Seltenheit. Es kommt eigentlich nur zum Einsatz, wenn Designer absichtlich von den Konventionen und den Erwartungen des Users abweichen wollen. Genau das will Responsive UX-Design nicht. Auf mobilen Seiten im Portrait-Modus ist horizontales Scrollen also zu unterbinden.
Horizontale Bewegungen werden stattdessen über Slider mit Wischgesten organisiert. Dabei sollte der Eindruck vermieden werden, es handele sich lediglich um die Miniaturform eines Panorama-Carousels, das auf dem Desktop Fullscreen tolle Fotos zeigt. Der ideale Slider auf mobilen Websites ist eher ein Teaser-Slider, der beispielsweise mit Cards arbeitet. Ein oder zwei Elemente sind im Fokus. Links und rechts sind aber noch die Ränder der Vorgänger bzw. Nachfolger zu sehen, was zum Wischen einlädt. Das Wischen führt zum stoßartigen Transport der nächsten Card in den Viewport. Ein unserer Erfahrung nach gutes und frei verfügbares Tool für diesen Anwendungszweck ist Swiper von iDangero.us.
#7 Text-Links
Jeder weiß, das Text-Links auf mobilen Benutzeroberflächen eher vermieden werden sollten. Bei Desktop-Varianten stellen sie aber eine elegante Möglichkeit dar, das Konzept des Internets als Hypertext voll auszunutzen. Arbeitet eine Desktop-Seite mit vielen Text-Links, ist es für ihre mobile Version besonders wichtig, die Typographie bei Schriftgröße und Zeilenhöhe im Griff zu haben. (Da dies von je her zu den Basics des Webdesigns gehört, gehe ich hier nicht weiter auf Typographie-Fragen ein.)
#8 Call-to-Actions-Buttons
Das Design, die Hierarchie und die Anordnung wirksamer Buttons ist bei jedem grafischen Interface eine komplexe Angelegenheit. Ich beschränke mich hier auf einen Hinweis für den auf Websites wohl wichtigsten aller Button-Typen: den Call-to-Action-Button (CTA-Button), der eine zentrale Aktion auslöst und zu dessen Klick der User unbedingt bewegt werden soll.
Auf Basis von Eye-Tracking-Untersuchungen und auch A-B-Tests hat man herausgefunden, dass CTA-Buttons für Desktop-Websites rechts unten im Ansichtsbereich platziert werden sollten. Selbst wenn ein User eine Website nur überfliegt, gelangt er dort unten rechts an und klickt entsprechend öfter. Sind zwei Buttons mit einer primären und einer sekundären Aktion nebeneinander angeordnet, wird der Primary Button in der Regel rechts angeordnet.
Auf kleinen Smartphone-Screens verhält es sich anders, weil hier die sogenannte Thumb Zone (Daumenzone) für die Bedienung ausschlaggebend ist. Das Konzept der Thumb Zone orientiert sich an der Einhandhaltung eines Smartphones im Portraitmodus mit Daumenbedienung durch die haltende Hand. Die Thumb Zone von Rechtshändern zeigt, dass ein Button rechts unten für den User in der Einhandbedienung nur schwer zu erreichen ist. Für Linkshänder wäre er dort richtig. Daher empfiehlt es sich, von der sogenannten kombinierten Thumb Zone auszugehen und die Buttons unten zentral zu positionieren.
Bei der Kombination von Primary Button und Secondary Button ergibt sich gegenüber der Desktop-Variante eine genau umgekehrte Reihenfolge. Werden also diese zwei Button-Typen zentral übereinander angeordnet, führt dies zu höherer programmatischer Komplexität. Entsprechend könnte ihre Reihenfolge im Vergleich zur Desktop-Variante (z.B. per JavaScript) verändert werden. Oder man sieht drei Buttons im HTML vor, von denen jeweils nur zwei auf dem Desktop und in der mobilen Version angezeigt werden.

#9 Mobile Footer
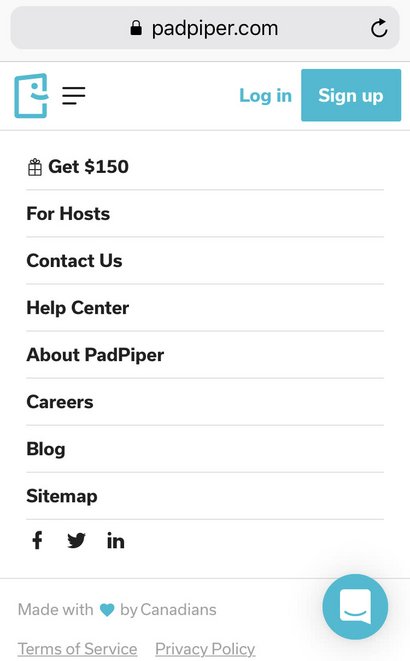
Die großen und multifunktionalen Footer von Desktop-Websites brechen mobil ungünstig in einen langen Scroll-Bereich um. Sie sollten auf mobilen Websites weitgehend entschlackt und durch andere Elemente ersetzt werden. Enthalten sie beispielsweise Kontaktinfos, ist zu prüfen, ob diese nicht über eine fixe Navigationsleiste am unteren Bildschirmrand zur Verfügung gestellt werden. Links im Footer-Bereich sollten in der mobilen Variante unbedingt von Text-Links auf die für Apps typischen Link-Felder umgestellt werden.
#10 Fake-Elemente für das App-Feeling
Es gibt auch Elemente, die keinen zusätzlichen harten Nutzen bieten, sondern eher für das Gesamtgefühl der mobilen Version arbeiten, etwa so, wie es Hintergrundvideos in der Desktop-Variante tun. Hierzu gehören Preloader, die einen sanften Seitenübergang z.B. mit sich drehendem Lade-Zeichen simulieren. Auch Skeletons, die vor den mit Lazy-Loading nachgeladenen Bildern als Platzhalter fungieren, gehören in diese Kategorie.
Page Transitions können ebenfalls das App Feeling unterstützen. Werden in Desktop-Version z.b. Fading-Effekte eingesetzt, kann man diese in der mobilen Variante als App-typische Sliding-Effekte realisieren. Es kann allerdings zu einer höheren programmatischen Komplexität führen, wenn die Sliding-Effekte nur bei bestimmten Seitenwechseln zum Einsatz kommen und auch die Richtungen der Slides differenziert werden sollen. Wird diese Komplexität jedoch gemieden, kann das zu merkwürdigem Seitenverhalten führen. (Beispielsweise kann es seltsam aussehen, wenn der Tab auf das Brand-Logo zu einem Sliding-Effekt führt. Denn der Sliding-Effekt wird eher mit dem Aufruf einer Seite auf der nächsten Ober- oder Unterebene verbunden, während wir mit dem Logo-Tab auch mehrere Ebenen nach oben überspringen können.)